Web Game
Programming – Whack-A-Mole
Technical Information
Languages Used:
Plugins Added/ Used:
Software Programs Used:
Role:
Front End Developer and Back End Developer
Date:
January 16 2018 – January 25, 2018
Client:
COMP 4130 | Website Development 4 | Amir Amintabar
British Columbia Institute of Technology | Digital Design and Development Diploma
Introduction
For this Whack-A-Mole game I created I used Bootstrap, PHP, Ajax, MySQL, JavaScript, Ajax, HTML and css. This game was interesting to me because it was a simple game yet it used various languages which helped practice my coding skills. This game is played on various screen sizes because I used bootstrap to make sure everything adjusted depending on the width and height of the devices.
Process
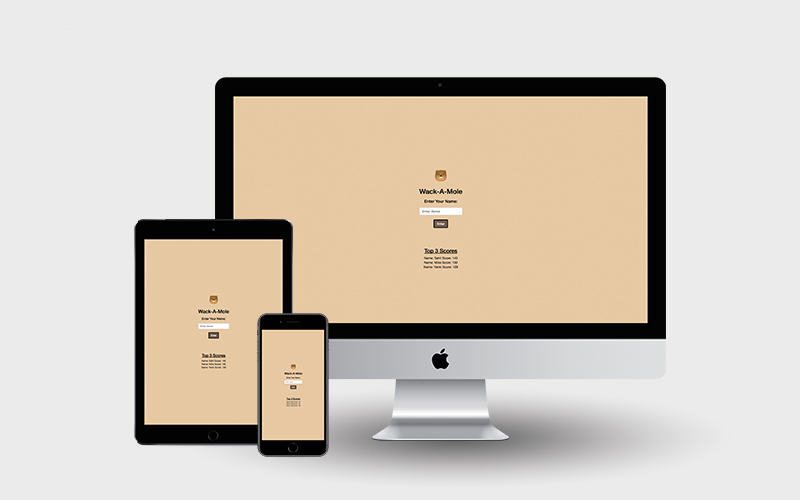
Creating a Base Template
Before I began coding the game I first created a template for the two pages where the text and images will be using bootstrap. This means making sure that the area where the mole will be moving is responsive and adjusts to the screen size area.
Logic
The first page allows the player to enter in their name. this name gets stored in the database and moves to the next page where you can begin playing. For this game I used JavaScript setTimeout() to move the mole around the screen by using Math.random() while calculating the area using clientWidth. While the mole is moving around and you click the mole you gain points which is shown at the top of the screen. The top player score is also displayed at the top right corner. When you finished playing you push the button at the top which then takes you back to the first page and you can see the top 3 scores. When storing information into the database I used PHP to grab the values and used MySQLi to connect to the database and store the values in MySQL.
Solution
The purpose of this game is to practice grabbing values and storing them into a database. In the end I was able to create a simple game using SQL, PHP, JavaScript, Ajax, HTML, and CSS. This game will display your score on the screen as you play. Likewise, once you end the game the top 3 scores are on the first page.