Lobby Menu using MS Graph and Azure
Reportex: A Veritext Company
Technical Information
Software Used:
Date:
Client:
Reportex: A Veritext Company
Number of Lobby Menu’s:
Hours Spent:
Introduction
Reportex was looking for a cheaper option to create a Lobby Menu. This version is coded fully from scratch to allow full customization.
Process
When creating the Lobby Menu I first had to figure out to to authenticate and grab the information.
I first read through the Microsoft Graph documentation directly from Microsoft website. I used Microsoft which is a collection of web components for the most commonly build experiences powered by Microsoft Graph API. I added the following components
- Login (A button and a flyout control to authenticate a user with the Microsoft Identity platform and display the user’s profile information on sign in using <mgt-login></mgt-login>)
- GET (Make a GET query to any Microsoft Graph API directly in your HTML using <mgt-get resource=”users/Boardroom.Acadia@reportex.ca/calendar/events” version=”v1.0″ scopes=”Calendars.Read, Calendars.Read.Shared, Calendars.ReadWrite” max-pages=”2″>)
The providers for authentication (Uses msal-browser to sign in users and acquire tokens to use with Microsoft Graph) were from:
- MSAL2 (<mgt-msal2-provider client-id=”CLIENT ID FROM AZURE”></mgt-msal2-provider>)
Bootstrap
I used bootstrap to help create the layout of where the header, sub header, and body containing the table with the boardroom name, title and arrow to point clients in the right direction.
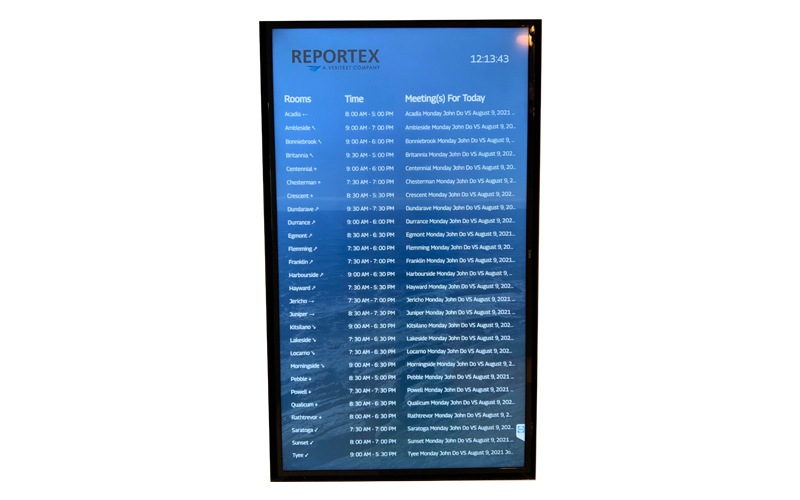
Header
The header that is viewed contained the Reportext: A Veritext Company Logo at the top left corner and a clock at the top right corner. When you click on the logo I used bootstrap to allow the sub header to drop down and there is where you are able to find the login button and refresh button incase the page needed to be refreshed. Then for the clock at the top right it was added to allow clients who came in to see what the time is.
Body
The body consists of all of the boardroom names initially. Once each of the boardroom names loads it checks to see if any events were scheduled for that day and if it is scheduled then it will populate the cell beside the boardroom name with the event title and also the name of boardroom the client needs to go to.
Solution
In the end I was able to successfully setup a lobby menu that is fully customizable from scratch. This will give the company total control on what and how the information is displayed.