Frontend Developer
Reportex: A Veritext Company
Technical Information
Software Used:
Date:
Client:
Reportex: A Veritext Company
Number of Pages:
Hours Spent:
Introduction
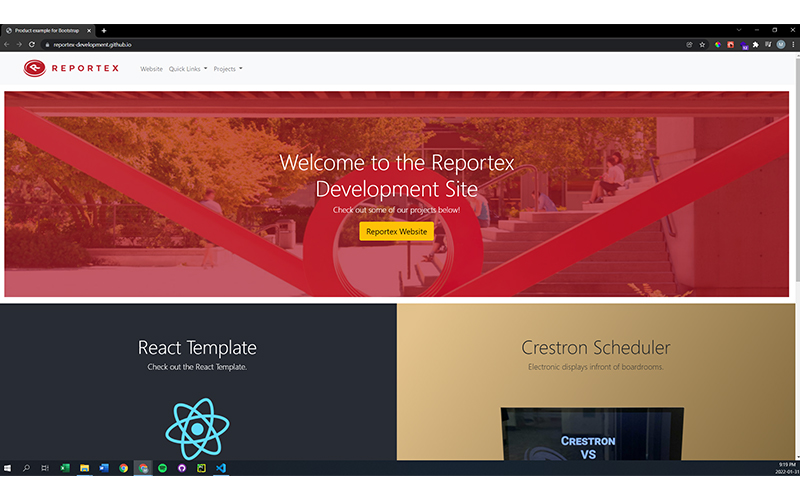
The Reportex GitHub.io website was created to to hold only the various links to projects created on GitHub. This makes it easier to access different files and centralize all of the different projects.
Process
Creating a Base Template
I coded out the template using react and bootstrap. I added flexbox to help with the layout, alignment, and sizing of grid columns, navigation, and components.
Logic
The logic behind this was to create a github.io website which is provided free of charge from GitHub. What I did was:
- Create a React application
- Deploy the React application
- Add a Git Dependency Package
- Add Home Page property to package.json file
- Add deploy scripts to package.json file
- Create a remote GitHub repository
- Deploy a application to GitHub pages
- Access deployed site
- Commit and push the codebase
Solution
In the end I was able to create a fully functional single page React website that is able to link to all the main projects, social media sites and provide some information on locations. This helped to easily get to and grab links which can be copy and pasted into other projects.