Who is Monika Szucs?

A Technical Product Owner and Senior Developer who architects applications with a developer’s precision to ensure technical execution directly serves business logic and product strategy.
Monika Szucs Education:
Bachelor of Business Administration
Digital Design and Development Diploma (D3)
Provincial Instructor Diploma (PIDP)
Computer Systems Certificate
Applied Software Development Certificate
Computer Information Systems Certificate
Masters Business Administration (MBA)
Checkout My YouTube Channel:
Don’t forget to like, share and subscribe!
Product & Project Management
Agile & Scrum Practices: User Story Creation (with Behavior-Driven Development/BDD), Iteration Planning, Sprint Organization, Backlog Grooming & Prioritization
Project Coordination Tools: Jira, Trello, MS Project, TeamGantt, Confluence, IT Glue
Team Communication & Documentation: Slack, Zoom, Microsoft Teams
IT Service & Operations: Autotask PSA, Datto RMM, Chrome Remote Desktop, Heatmaps for network systems
Technical Skills & Development
Programming Languages: JavaScript, TypeScript, Python, Java, PHP, C, Dart, Kotlin, Swift, HTML, CSS, XML
Frameworks & Libraries: React, Next.js, Django, Flutter, jQuery, Bootstrap, SASS, MS Graph, Storybook
Concepts & Architecture: Object-Oriented Programming (OOP), Model-View-Controller (MVC), Relational Databases
Databases: Microsoft SQL Server, MySQL, Supabase
Platforms & OS: Windows 10, Mac OS X, Linux
Development Tools: Visual Studio, IntelliJ, PyCharm, GitHub, Bitbucket, Heroku, Docker
Software & Design
Productivity: MS Office Suite, Outlook
Design & Prototyping: Adobe XD, Sketch, InVision, Balsamiq, Adobe Photoshop, Illustrator, InDesign
Video Production: Adobe After Effects, Premiere Pro, Media Encoder

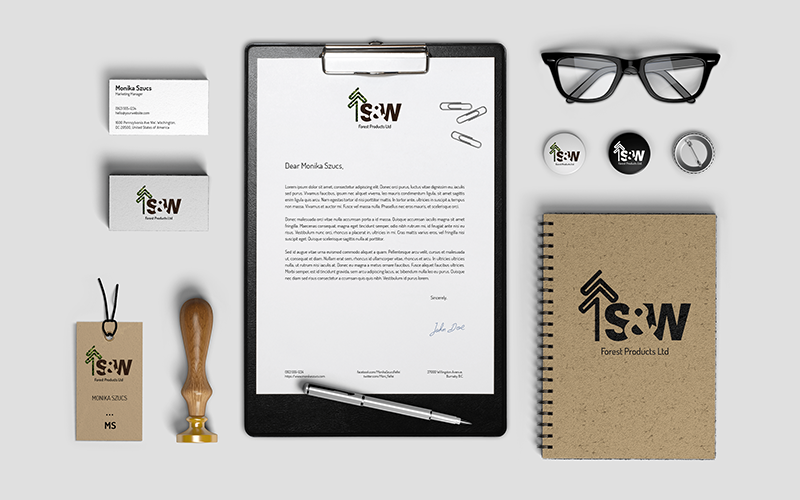
Stationary and Logo Design 2018 | S&W Forest | Studio Media
Role: Graphic Designer
The stationary was created for S&W forest using Illustrator, InDesign and Photoshop.

The Artists Revolution Studio | Squarespace Website
Role: Front End Developer and Back End Developer
The Revolution Studio was created using a Squarespace Website.

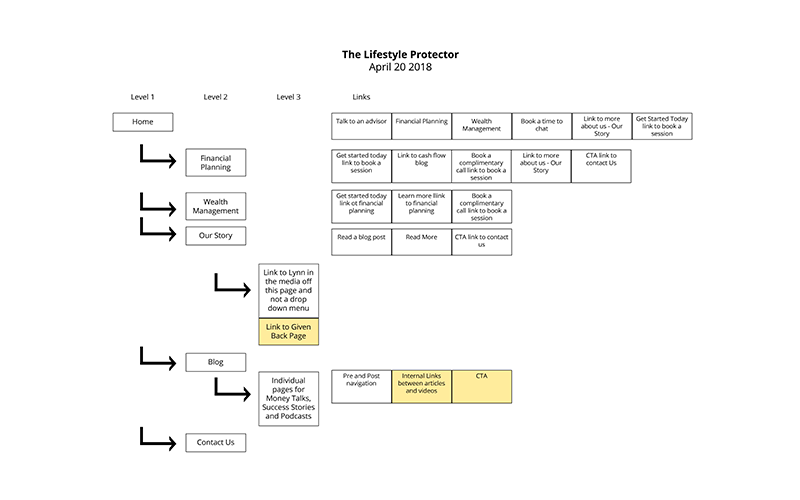
Sitemap | The Lifestyle Protector
Role: User Interface Designer and Front End Developer
This website was created for GroYourBiz current and potential board members to read more information about the board.

Logo Design | Pecian Manufacturing
Role: Logo Designer
The Logo was created for Pecian Manufacturing using Illustrator.
Hangman | Web Game
Role: Front End and Back End Developer
This is a hangman game that you can play. It uses Bootstrap, PHP, AJAX, MySQL, JavaScript, HTML, and CSS.
IFit | Web Application
Role: Back End Developer, Front End Developer, and Project Manager
IFit was created using Google Calendar API, YouTube API, Google Login API, HTML, CSS, PHP, MySQL, JavaScript and AJAX

Sign and Banner Design 2018 | Audendum
Role: Graphic Designer
The sign banner was created for Audendum using Illustrator, Photoshop, and InDesign.

Brand Guidelines 2017 | Sandwich.io | Digital Design and Development Diploma
Role: Banner Designer
The banner was created for The Vancouver Writers Fest 2019 using Illustrator, Photoshop, and InDesign.

Information Architecture and User Interface Designer | Sandwich.io
Role: Information Architect and User Interface Designer
I created Wireframes, Sitemaps, Flows, a Prototype and a Style Guide for Sandwich.io. This was a project done at BCIT for Dynamic Content and Design 1 class in the Digital Design and Development Diploma.

Information Architecture and User Interface Designer V2 | Connectee
Role: Information Architect and User Interface Designer
I created Wireframes, Sitmaps, Flows, and Prototypes for Connectee. This is a side project of mine which I created for YouTubers and people in the entertainment industry to connect with one another.

Information Architecture/User Interface | IFIT
Role: Information Architect and User Interface Designer
I created Sketches, Flows, Sitemaps, Wireframes, and a Prototype for IFit. This was a project done at BCIT for Web Development 4 class in the D3 Diploma.
Whack-A-Mole | Web Game
Role: Front End and Back End Developer
For this Whack-A-Mole game I created, I used Bootstrap, PHP, Ajax, MySQL, JavaScript, HTML, and CSS. This game was created for my Web Development class in the D3 program.
Magazine | National Geographic
Role: Graphic Designer, Design Director
This is a National Geographic Magazine I created on the Mandarin Duck. This was created using Indesign, Illustrator, and Photoshop.
.Raw | Web Application
Role: Back End Developer, Front End Developer, and Project Manager
.raw was created us PHP, MySQL, JavaScript, HTML, CSS. It was created for inspiring artists wanting to collaborate.

Brand Guidelines 2017 |Brand Guidelines 2017 | .raw | Digital Design and Development Diploma
Role: Banner Designer
The banner was created for The Vancouver Writers Fest 2019 using Illustrator, Photoshop, and InDesign.
Epub | Biochemistry Study Guide
Role: Graphic Designer
A business card was created for Feifei Digital Ltd to promote her Full-Service Digital Agency.
Christmas Ecard | Web Game
Role: Front End Developer
For this Christmas Ecard I used Illustrator to do all the designs then used Vanilla JavaScript, HTML, and CSS. I created this Ecard for my dynamic content course in the D3 program.

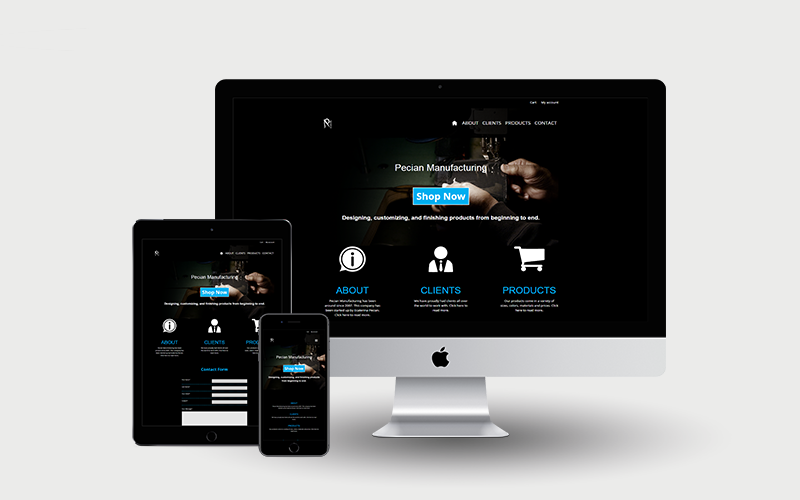
Pecian Manufacturing V2 | Custom WordPress Website
Role: Frontend and Back End Developer
Pecian Manufacturing is a WordPress website to market their company and products. I used various plugins for SEO, All In One Plugin, used pages and integrated issue (code) into the website.

Visual Identity/Logo | Monika Szucs
Role: Graphic Designer
Three logos were created for 3 different channels: Video Product, Do It Yourself Projects and Vlogs.

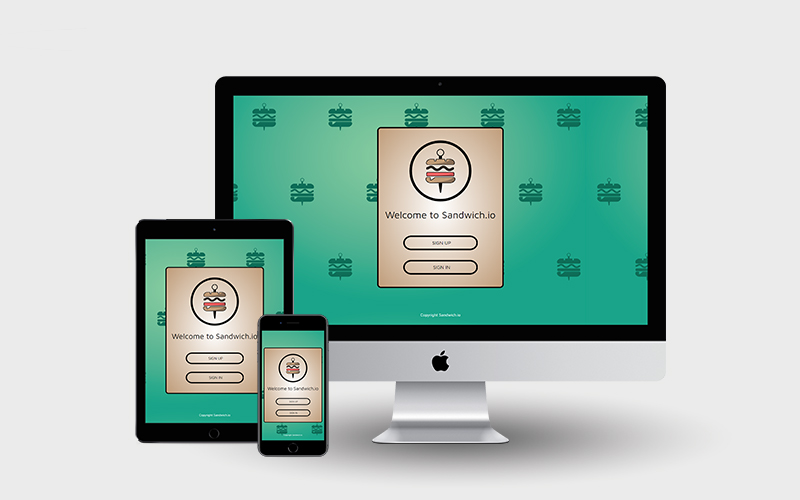
Sandwich.io | Web Application
Role: Front End Developer – Vanilla JavaScript
Sandwich.io was created to utilize my Vanilla JavaScript skills which used use setTimeout, setIntervals, functions, HTML, and CSS.

Poster Typographic Layout | Advertisement
Role: Graphic Designer
A poster was created to showcase various different typographic layouts that could be created.

WordPress Designer | Pecian Manufacturing V2
Role: Information Architect and User Interface Designer
I created Wireframes, User Task Diagram, and a Prototype for Pecian Manufacturing. This was a project done at BCIT for Project 1 class in the Digital Design and Development Diploma.

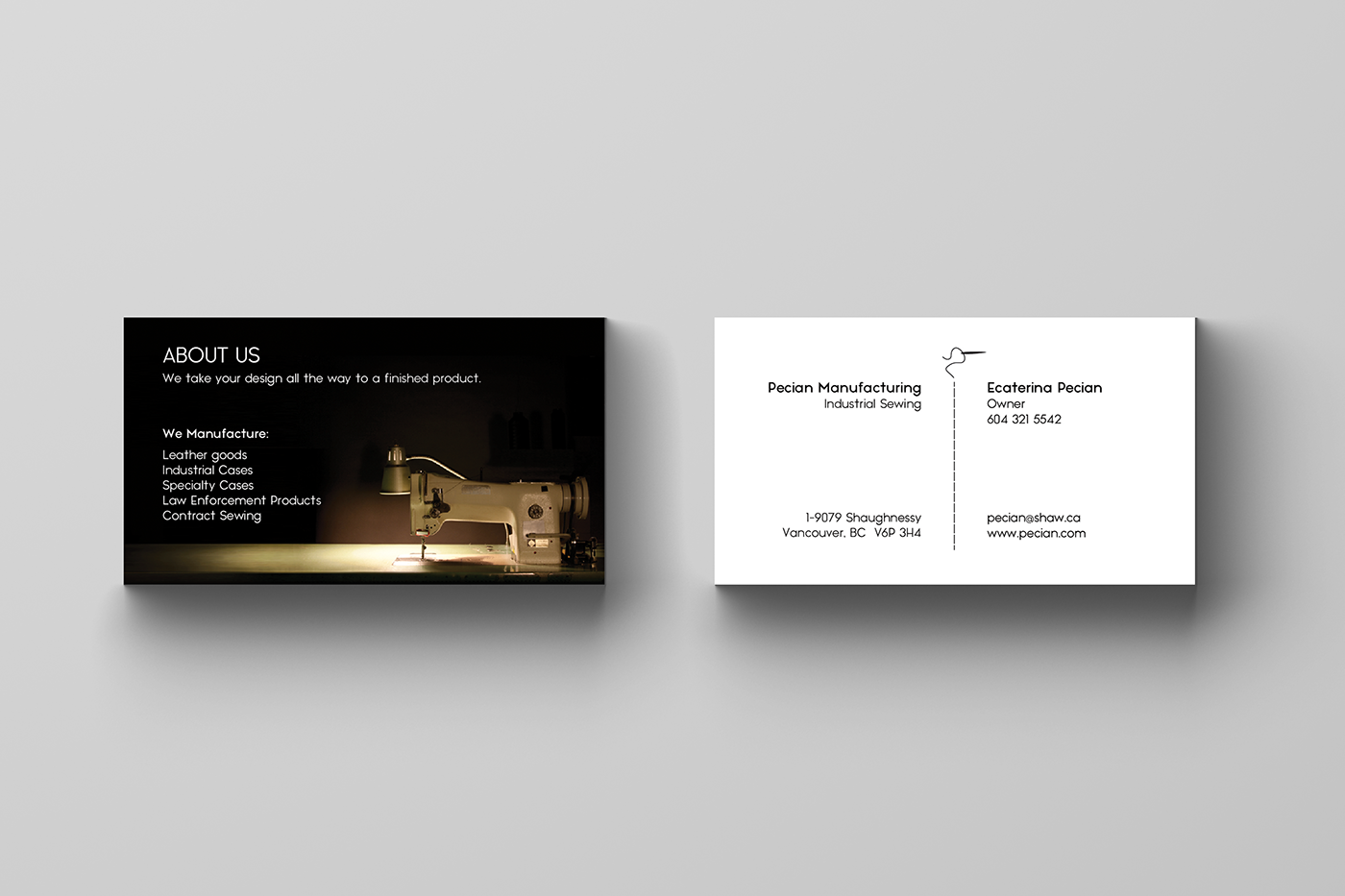
Business Cards V2 | Pecian Manufacturing
Role: Graphic Designer
A business card was created for Pecian Manufacturing to promote her manufacturing company.