ECard
Programming – Christmas Ecard
Technical Information
Languages Used:
Plugins Added/ Used:
Software Programs Used:
Role:
Front End Developer
Date:
February 2017
Client:
MDIA 2109 | Dynamic Content Design | Henry Leung
British Columbia Institute of Technology | Digital Design and Development Diploma
Introduction
This Christmas E-card was created for the midterm project for Dynamic Content Design in the Digital Design and Development Diploma. I decided to do a Christmas themed E-card. The reasons we had to do this E-card is because this was the first semester we learned how to code in JavaScript. This project really helped improve my logic when it came to JavaScript coding.
Process
Logic
The first thing I did, before coding, was I did illustrations in Illustrator to see what assets I would be using on each page. I made sure that I properly labels and grouped each asset to use as an SVG in the code for later on.
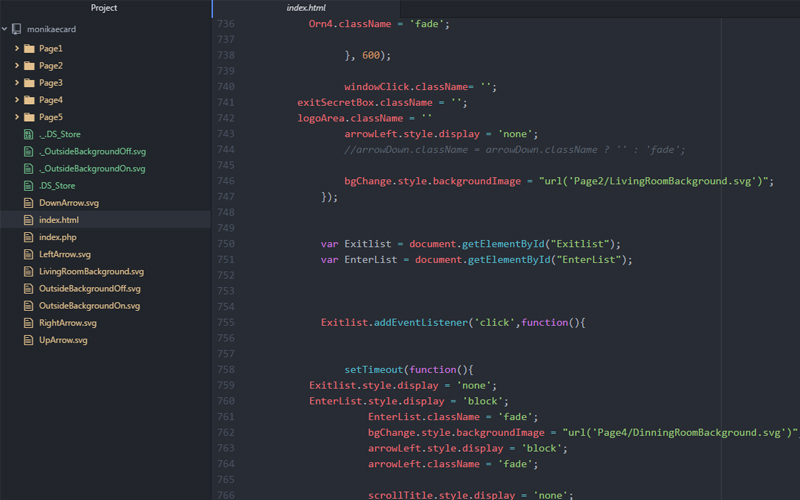
The Logic for the Christmas E-card was, I had to make sure that the E-card would be able to change pages and be interactive for users. For example, when items were moving I had to use a lot of setTimeout’s, calculate the locations on the screen, animation CSS styling and addEventListener().
The first page contains people you can click on and they move back and forth on the ice. The moon moving back and forth while the sky color changes colors between day and night. Then there is an area where you can drag and drop to build a snowman. You can also click on the house which lights up. Then when you click on one of the windows you can enter into the house.
The second page takes you to the living room. You can click on the switch to turn on the star light. Second, you can click on the present which switches between SVG images to open up the present and a dog appears. Third, you can grab the Christmas ornaments and put them on the tree. Fourth, there is a secrete door that opens up if 3 things are clicked on: the tree light turned on, the book corrected on the shelf and the switch on the nutcracker. Once all 3 conditions are met the secrete door opens and you can go inside and my logo from 2017 appears. You can hover over the logo to show my name “Monika Szucs”. Then you can click on the arrow to come back out.
The third page is the dining room. You can turn on the switch to move the hanging objects up and down. Second, you can click on the white rug to open it up. Third, you can click on the table to turn on the candle light fire. Fourth, if you click on the chimney the Santa Clause moves up and down. Fifth, if you hover over the fire pit the fire turns on. Then Lastly you can click on the list hanging on the wall which tells you which objects are animated.
Solution
In the end I was able to complete the Christmas E-card for my midterm project. It taught me a lot of valuable JavaScript skills. I learned that I needed to first think about the layout and graphics of all the pages. Each page was simple and had JavaScript interactions to make it fun and easy for the user to click around.