Web Application
Programming – Sandwich.io
Technical Information
Languages Used:
Plugins Added/ Used:
Software Programs Used:
Role:
Front End Developer – Vanilla JavaScript
Date:
January 2017 – April 2017
Client:
MDIA 2109 and MDIA 2106 | Dynamic Content Design and Design 1 | Henry Leung and Aimee Chung
British Columbia Institute of Technology | Digital Design and Development Diploma
Introduction
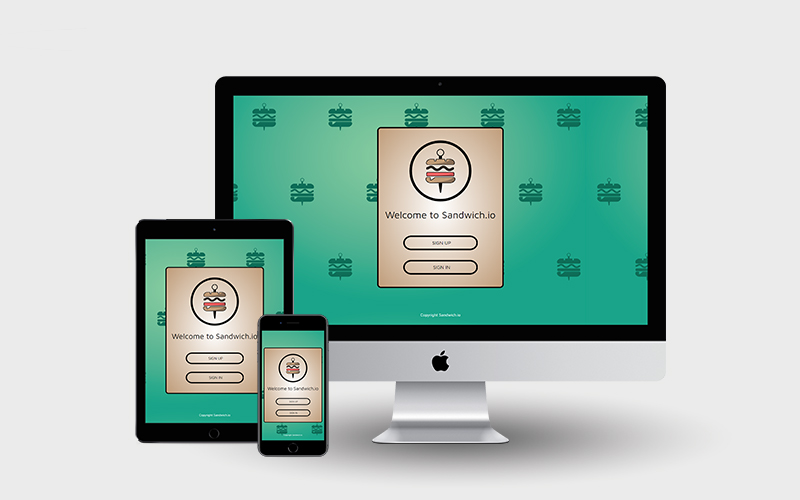
Sandwich.io was created to utilize my Vanilla JavaScript skills while also working with my team member. We successfully completed the project by collaborating with one another. Throughout the webapp we use setTimeout, functions, HTML, and CSS. We coded everything from scratch but just used various button effects form codepen.
Process
Creating a Base Template
Before we began coding the major functions. I set up base template which was just in various colors to indicate where the logo, icons, text, and other images would be placed. This helped a lot because while we coded out various sections we just had to plug-in text, images and various assets to get to the desired look from our mockups.
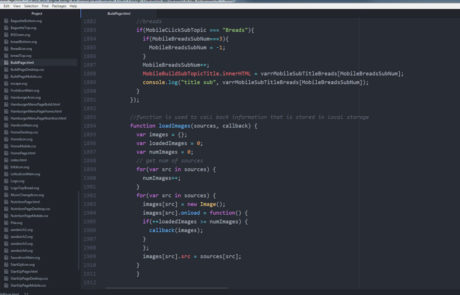
JavaScript Animation
I was able to grab some button animations from CodePen. But most of the animation i coded out myself. I found it very entertaining to make the images I created move with JavaScript. My favourite part was creating the build your sandwich area. This was make using Vanilla JavaScript. It took a lot of logic to figure out how to grab the values of the items that are picked from the accordion menu, then placing it in the rectangle while being able to drag it around and delete it, if it reached a certain corner in the rectangle. Along the same lines it was fun create the sign in page. I was able to animate the logo at the beginning using setTimeout().
Solution
While working on the project we learned to work together as a team. This means assigning tasks to be done each week. We learned to fix bugs on the website along the way. With careful planning we successfully completed the project.