Web Game
Programming – Hangman
Technical Information
Languages Used:
Plugins Added/ Used:
Software Programs Used:
Role:
Front End Developer and Back End Developer
Date:
February 2018 – March 2018
Client:
COMP 4130 | Website Development 4 | Amir Amintabar
British Columbia Institute of Technology | Digital Design and Development Diploma
Introduction
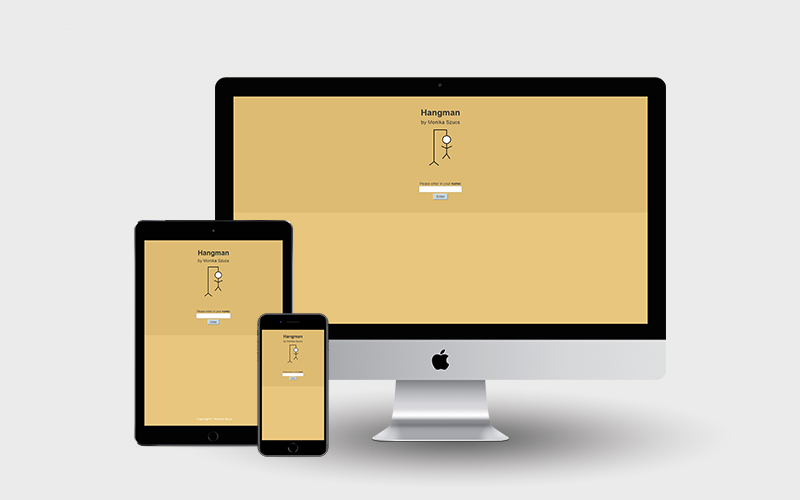
I created a hangman game for one of the assignments we had to code for our Web Development 4 class. The hangman game allows users to play the game by first entering in their name. Then once they start playing the game, the user will get points when they choose the right letter. If they guess the wrong letters then the hangman parts start showing up. Once the user guessed wrong 7 times the game will end. If the user guesses the right word they win the game and collect more points. They can then keep playing the game and add to their score.
Process
Creating a Base Template
I first created a template for this app using bootstrap. I had to make sure the tabs, icons and information were properly placed. I had to account for the white space, fonts, pictures, tabs, icons etc in the right locations as specified in our Prototypes.
Using GitHub
Throughout the process of coding the web application we used GitHub to store our code. This allowed me to grab and save the code anywhere I am. Also it showed how many commits and what my progress was over time.
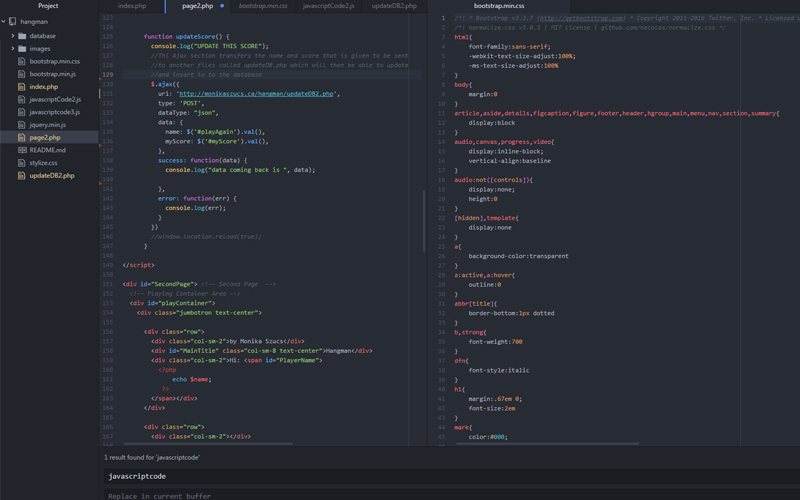
Logic
I created hangman using JavaScript, Ajax, PHP, MySQL, HTML, CSS and Bootstrap. The main purpose of this game was to practice my coding skills. This also taught me a lot about storing information into the database.
I was able to have a pre-made table that has words with their definitions. Another table then stored the users with their name and points they collected throughout the game.
Solution
In the end, through careful planning we were able to complete the Web App. This created a fun game for users to play. It also taught me a lot about the languages PHP, MySQL, JavaScript, AJAX, CSS, HTML and Bootstrap.