Epub
Graphic Design – Biochemistry Study Guide
Technical Information:
Programs used: InDesign, Illustrator
Role: Illustrator and Content Strategist
Date: March 2017 – May 2017
Client: British Columbia Institute of Technology – Design 2
Introduction
Blue Marble Biomaterials was a company I did design work for. TI created an infographic for them. I was given a variety on information that needed for an infographic. I wanted to take part in working with them because they are a passionate team of scientists, engineers, and operators that focus on cross functional research, development and deployment of biological and green chemistry processes.
Process
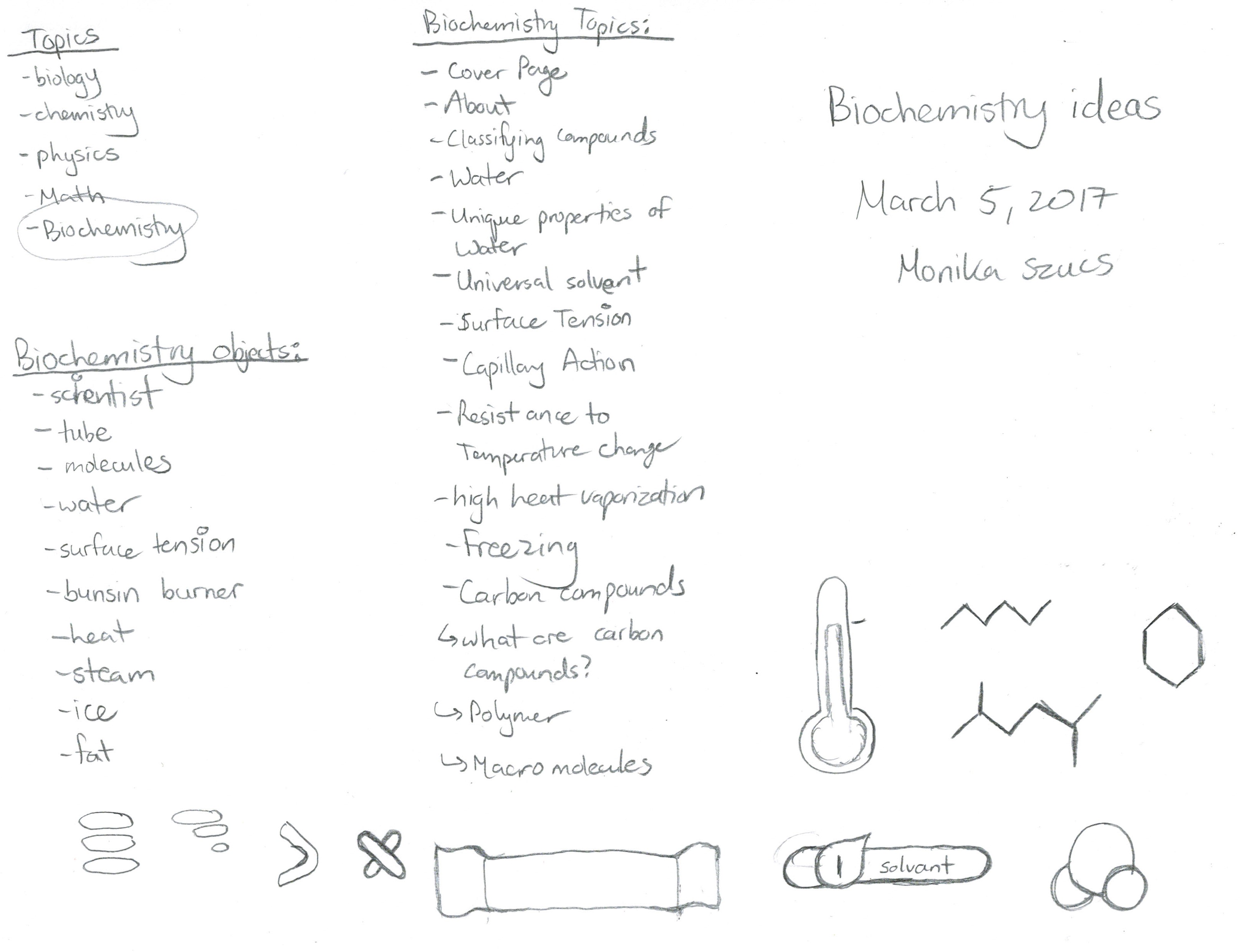
Before starting to create the biochemistry ePub I had to do various research on the different topics I wanted to do. This meant writing down the key words.
After I knew I wanted to do the topic on Biochemistry I did research on the various topics I wanted to do. These topics included an about, classifying compounds, water, unique properties of water, universal solvent, service tension, capillary action, resistance to temperature change, high heat of vaporization, freezing, carbon compounds, what are carbon compounds, polymers, macromolecules, and monomers.
I then organized the information on different pages in InDesign. After I knew where the information would go I then began creating all the assets in Illustrator. As I was creating the assets I had to figure out which colors I would be using. Once I finished the assets I copied it into InDesign and laid it out appropriately.
Then I laid out the text in the right areas with the font called “Noir.” This font is a sans-serif font which has an organic personality with a touch of warmth injected to each form.
Lastly, I added the animations to each page to make sure each area either animated to went to the proper pages. These animations included, fade in, fade out, change pages, transitions, and hide/show objects.
Solution
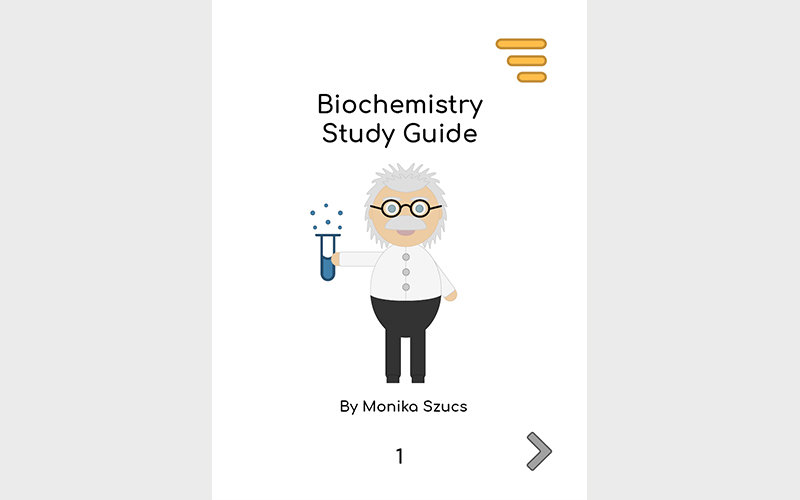
In the end, I was able to create 17 different designs. The ePub version would allow users to click on the hamburger menu and send them to the menu page. There is also arrows on the main pages for users to navigate around. It also contained various animations when you move to different pages or clicked on specific areas to hide or show objects.