Web Application
Programming – IFit
Technical Information
Languages Used:
API Used:
Software Programs Used:
Role:
Front End Developer, Back End Developer and Project Manager.
Date:
January 2018 – March 2018
Client:
COMP 4130 | Dynamic Content Design | Amir Amintabar
British Columbia Institute of Technology | Digital Design and Development Diploma
Introduction
I wanted to take part in creating IFit because I felt it would be beneficial to help students at British Columbia Institute of Technology (BCIT) organize their schedule. This schedule will showcase what activities they have, what day, and what time so they never forget what is happening on campus. We know that students have a busy life and we want to help them stay focused and organized.
Throughout the process of making IFit I have collaboratively worked with my team to write key words and images that could potentially work when creating this app. What I first did was look on various possible symbols or icons related to working out and the recreations available for BCIT students. The key topics included: Tai Chi, Study Stretch, Weekend Recovery Yoga, CTC, Ladies Who Life, and Mui Thai Kickboxing. From these topics we did extensive research into what the recreation is about and what makes it unique so we can properly create icons.
Process
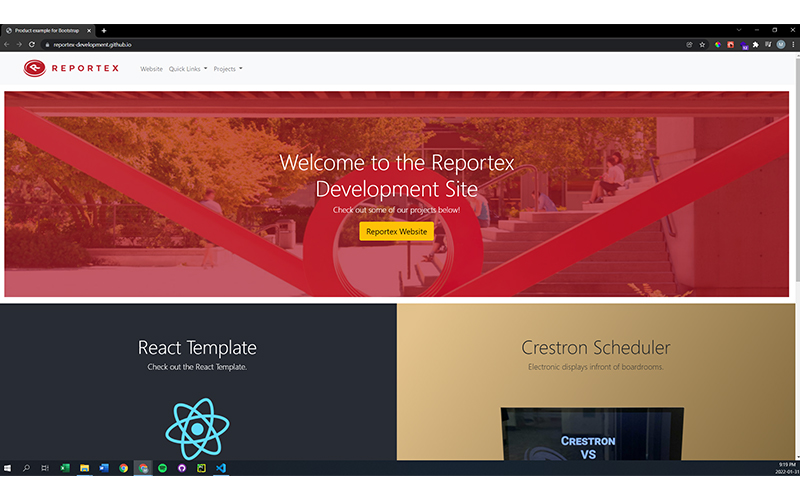
Creating a Base Template
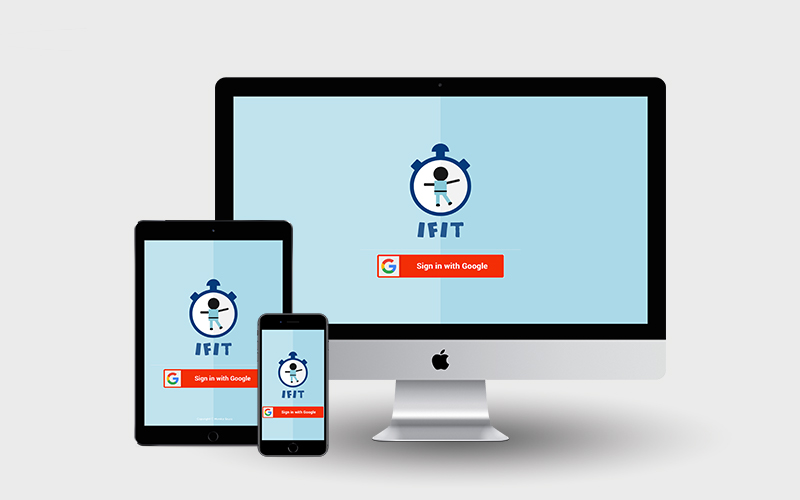
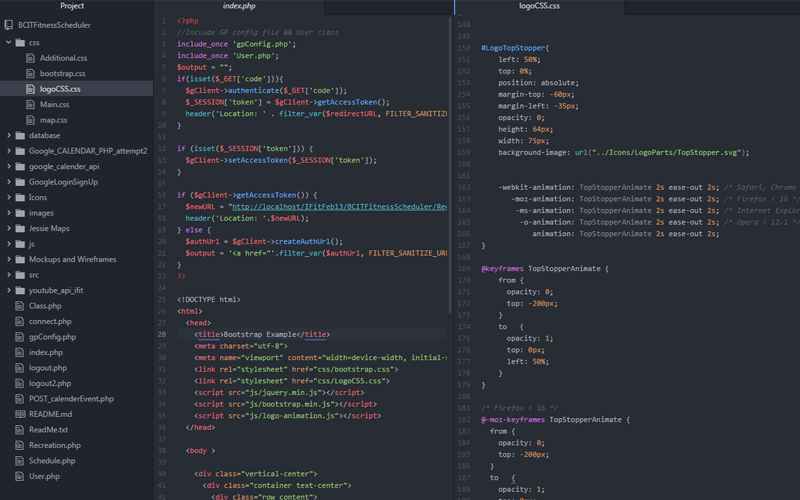
I first created a template for this app using bootstrap. I had to make sure the tabs, icons and information were properly placed. I had to account for the white space, fonts, pictures, tabs, icons placed in the right locations as specified in our Prototypes.
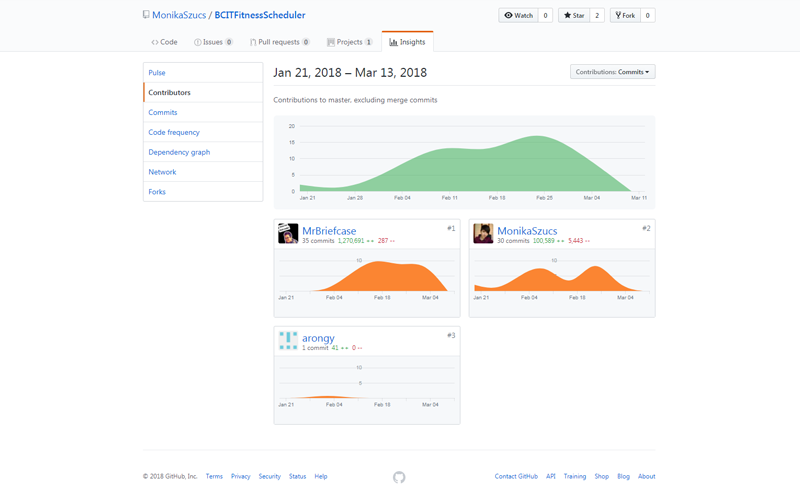
Using GitHub to collaborate with team members
Throughout the process of coding the web application, we used GitHub to store our code. This allowed easy access for everyone on the team. We were able to work on the project remotely. While coding the project I was able to code around 100,000 lines of code within 3 months.
Logic
The main purpose of IFit was to allow users to add recreations to their calendar on our Web App. This means using Google’s Login and Scheduler to properly input the information into a users calendar.
When clicking one recreations for example, I used a form that surrounds the area which uses POST to put the values in the URL. Then on the next page, I use GET to grab the values which will generate the right information. This way It reduced the number of pages I needed to created and I could generate all the information on one page. If the user clicked on Tai Chi then only the information related to Tai Chi, Google Maps and YouTube API will be generated.
Solution
In the end, through careful planning we were able to complete the Website Application. This app allowed users to log in with their Gmail account which will then take you to the recreation page. The recreation page allows users to click on different recreations. Once the user clicks on it will take them to a page that give them more detail about the recreation. For example, if someone chose Yoga the user will get a description and time of the event. Then there will be a map of the location using Google API’s. The second API will be grabbing the top YouTube video related to that recreation. The user can then click on the button that will allow users to add or leave the recreation on their google calendar page. When you click on the schedule tab this will then display a weekly calendar that has all the activities on your Google Calendar.